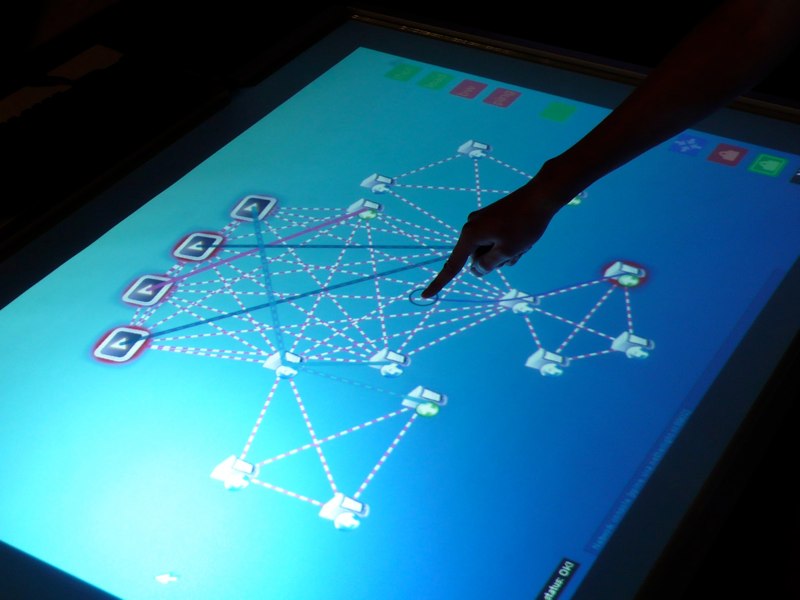
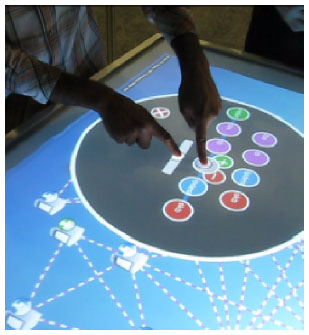
In an Interactive Network humans become an integral part of the control system to manage programmable networks and grid networks. The implementation consists of a multi-touch table that allows multiple persons to manage and monitor a programmable network simultaneously. The amount of interactive control of the multi-touch interface is illustrated by the ability to create and manipulate paths, which are either end-to-end, multicast or paths that contain loops. First experiences with the multi-touch table show its potential for collaborative management of large-scale infrastructures.
The system uses a custom build multi-touch solution (camera based) and the interface has been implemented using Adobe AIR / Actionscript 3.
Project details
Project name: Interactive Networks (University of Amsterdam, 2008)
Project members: Rudolf Strijkers, Laurence Muller, Mihai Cristea, Robert Belleman, Cees de Laat, Peter Sloot and Robert Meijer
Published paper(s): Interactive Control over a Programmable Computer Network Using a Multi-touch Surface
Employer: University of Amsterdam / Scientific Visualization and Virtual Reality Research Group
Date: 2008
Used technologies: Adobe AIR, Actionscript 3 (client) and Java (Server)
Pictures








Videos
Interactive Networks Demo (complete)
Interactive Networks explanation by Rudolf in Dutch
Interactive Networks explanation for Gordon Cook (http://www.cookreport.com/)
UI/UX
Below is a brief overview of the user interface and interaction methods that I developed for the Interactive Networks project.
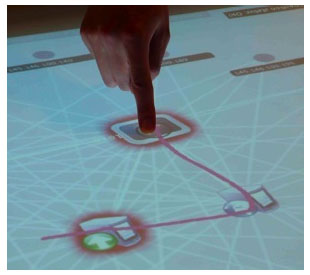
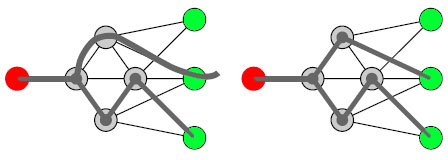
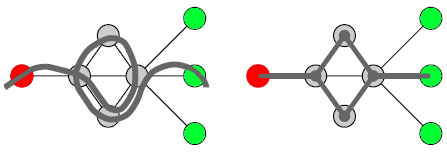
(a) Creating a new stream route by drawing a line over the nodes

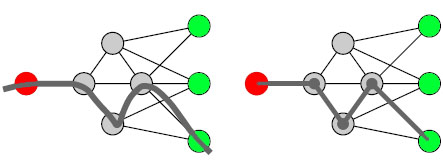
Creating a point to point path (red is source, green is possible destination):

Extending a point-to-point path to a multicast path:

Creating a point-to-point path containing a loop:

(b) Adjusting node parameters dynamically By tapping a node, it will open up a circle that contains all adjustable parameters. Touching a parameter will pop up an UI with sliders and buttons.

(c) Monitoring the current bandwidth and load of a node (flashing red means the node is under heavy load and needs user attention)
(d) Viewing the video stream on a node
